Social Media Card Design / Case Study
With the advent of social networking sites like Facebook and LinkedIn we see how content is visually presented in the form of social cards. In this case study, I took a stab at designing social content cards for the different types of content that we consume daily.

THE CHALLENGE
I took up the challenge of designing social content cards as a short 4-day project. The primary design focus for the project were the following:
- Increase user engagement
- Focus on call to action
- Improved two way conversation
THE RESULT
Portrayed the thought process for designing social content cards. Created wireframes and visuals depicting the overall social content card for the different content types. Identified potential ways to enable two-way conversations on the cards without over crowding the look of the card with too much content.
TOOLS / METHODOLOGIES
Illustrator, Photoshop, Wireframing, Interviews, Observation, Market study, Focus group.
THE DESIGN PROCESS
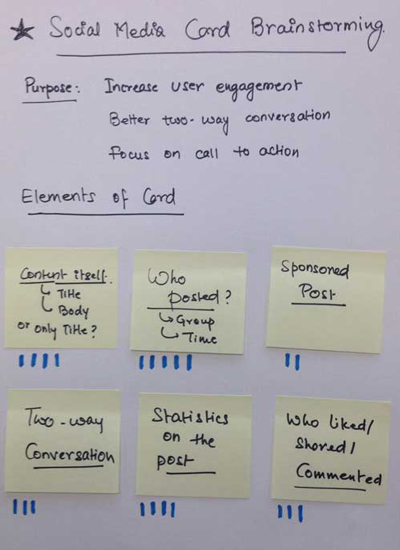
DAY 1. BRAINSTORMING TO UNDERSTAND WHAT INFLUENCES HIGHER USER ENGAGEMENT
With help from 5 friends, I observed their usage of the Facebook app. I noticed that my friends only quickly skim through the feed but every now and then they stop to engage with certain cards. I came up with a short list of elements in the card that effect engagement and then had them vote to rank by the order of importance.

Ranking of these elements that impact engagement then allowed me to decide on the overall layout of the social card. Given that the highest votes were given for "the person in your network who posted a content, or commented", it would be the first thing to appear on the social card. Then followed by the content itself. Stats like number of comments or number of likes also heavily influence interest. I grouped stats on a card with the call to action drivers such as the buttons for like, share and comment.
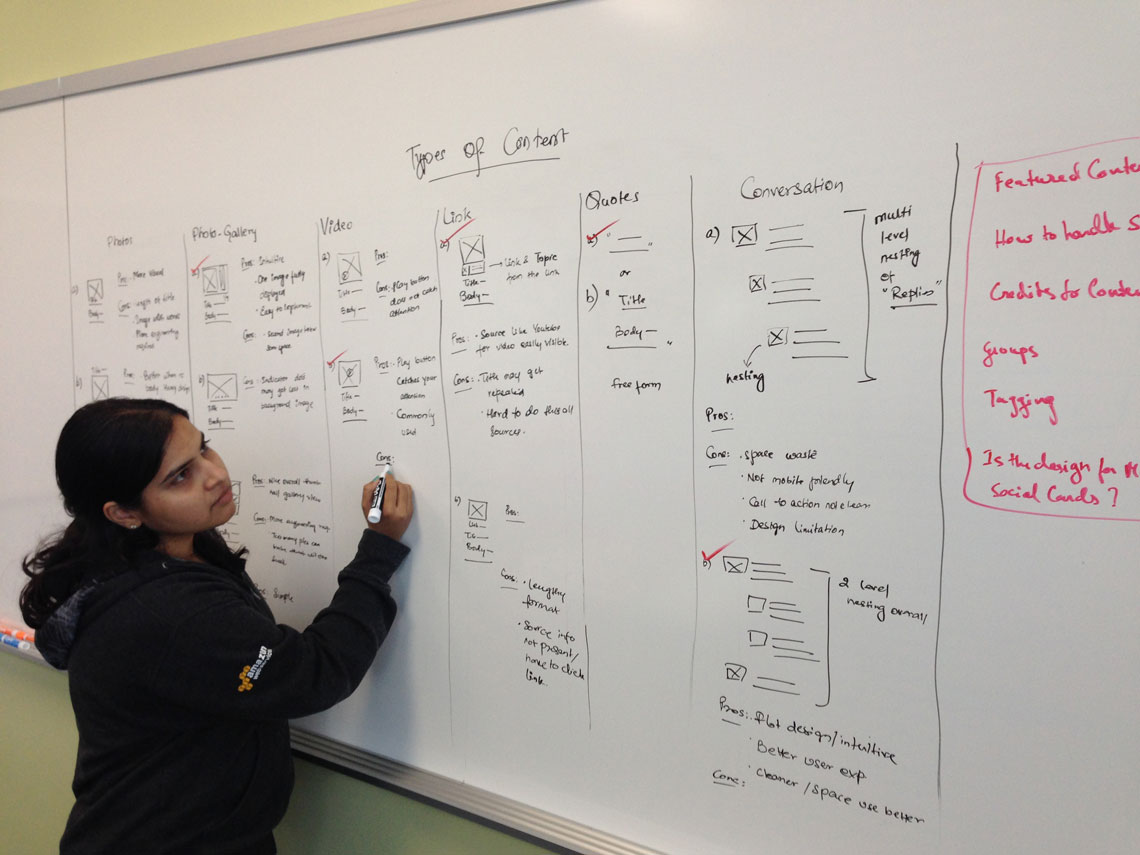
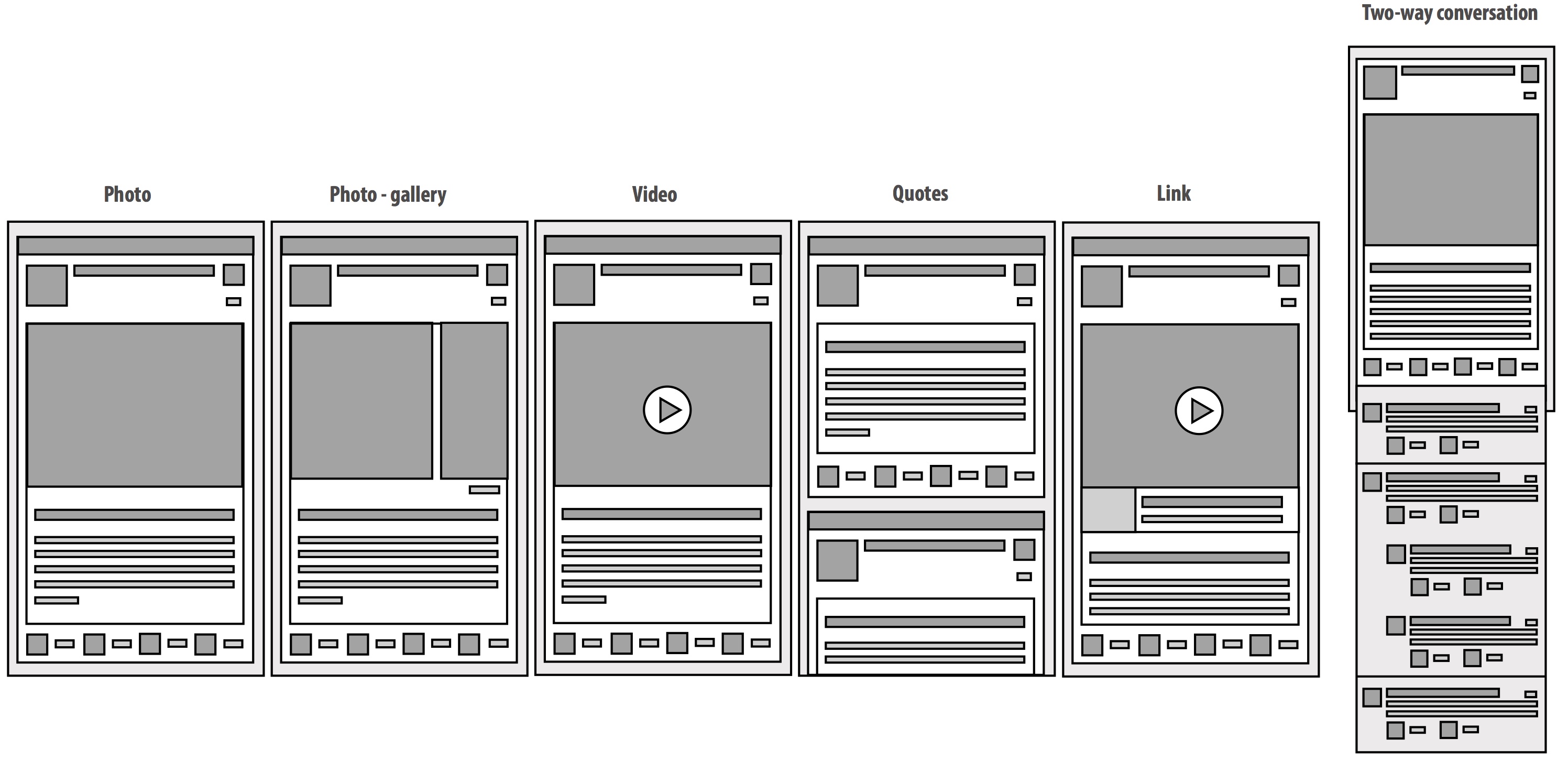
DAY 2. CONTENT TYPES AND THEIR LAYOUT
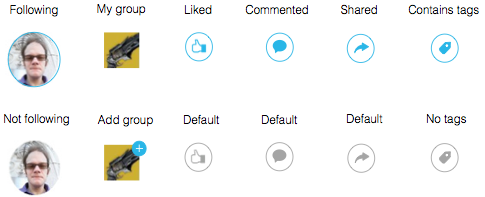
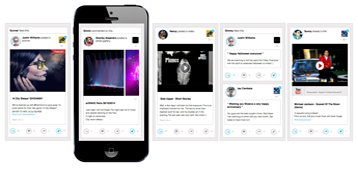
Explored the different types of content to display on the social card. For each content type, I explored different layouts to present information. A four people focus group helped in deciding the final layout.

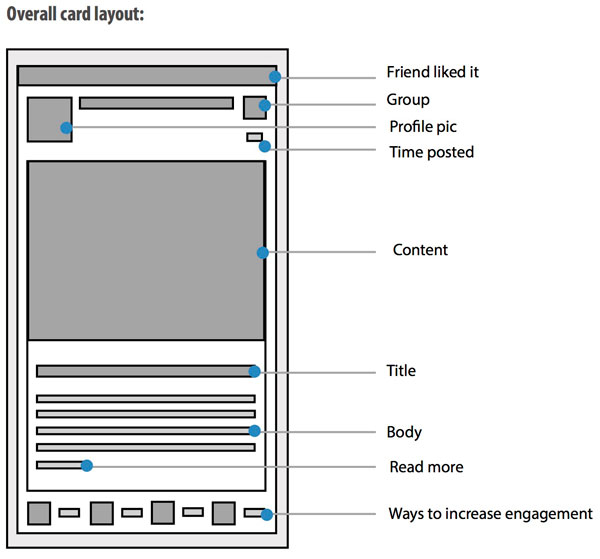
DAY 3. WIREFRAMES FOR THE OVERALL CARD LAYOUT
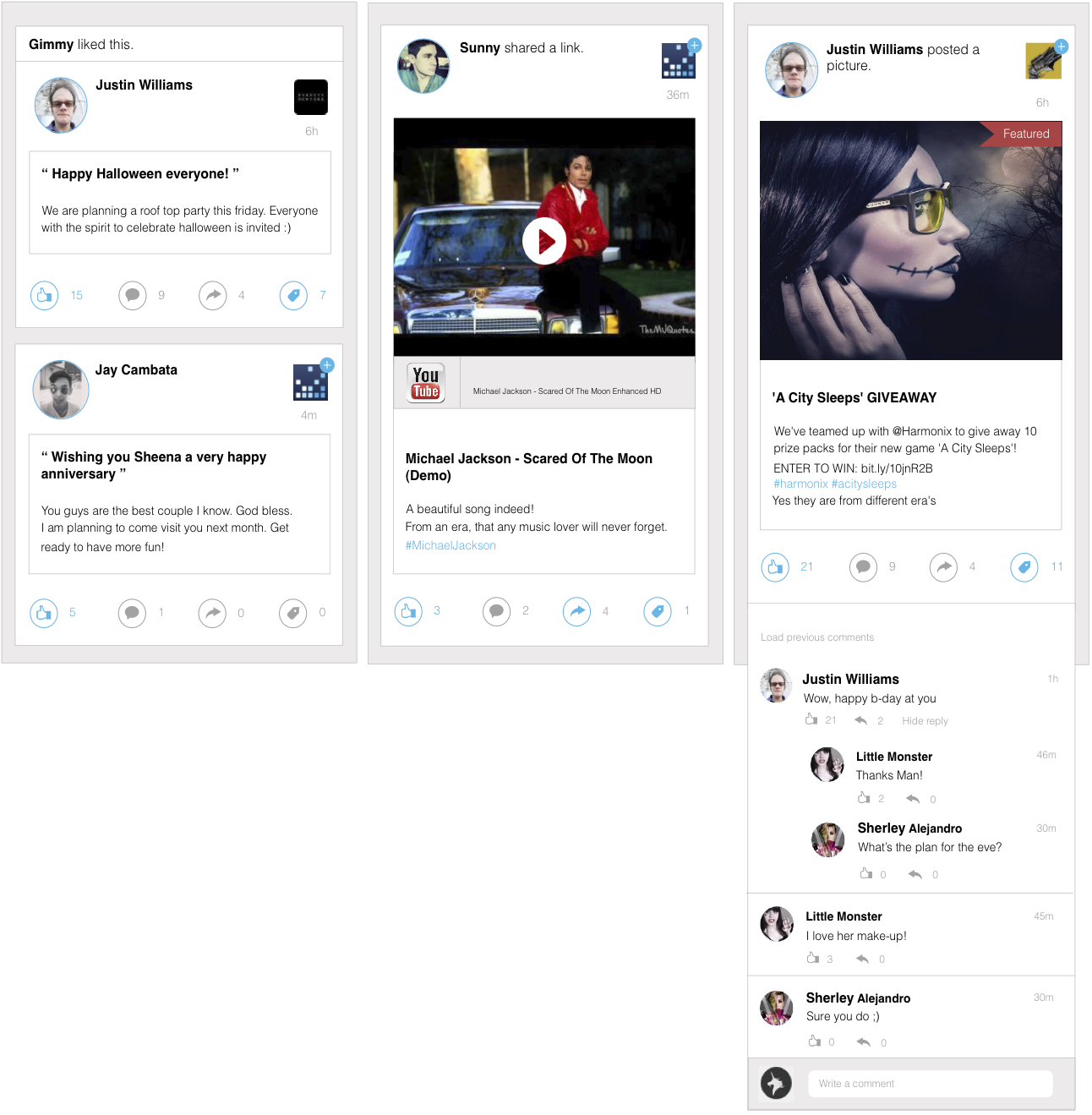
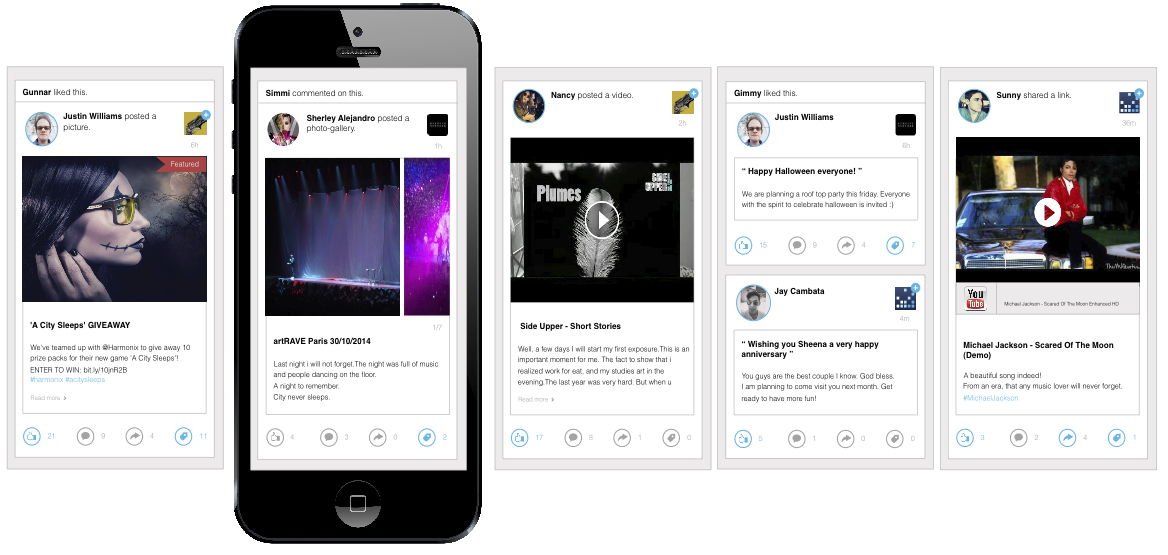
With the above explorations, I created the overall social card layout. Two-way conversations are also depicted in the wireframe below. As voted from focus group, I decided to design conversations with replies. Went with an approach of allowing 1 level nesting of replies in comments, establishing clear hierarchy.


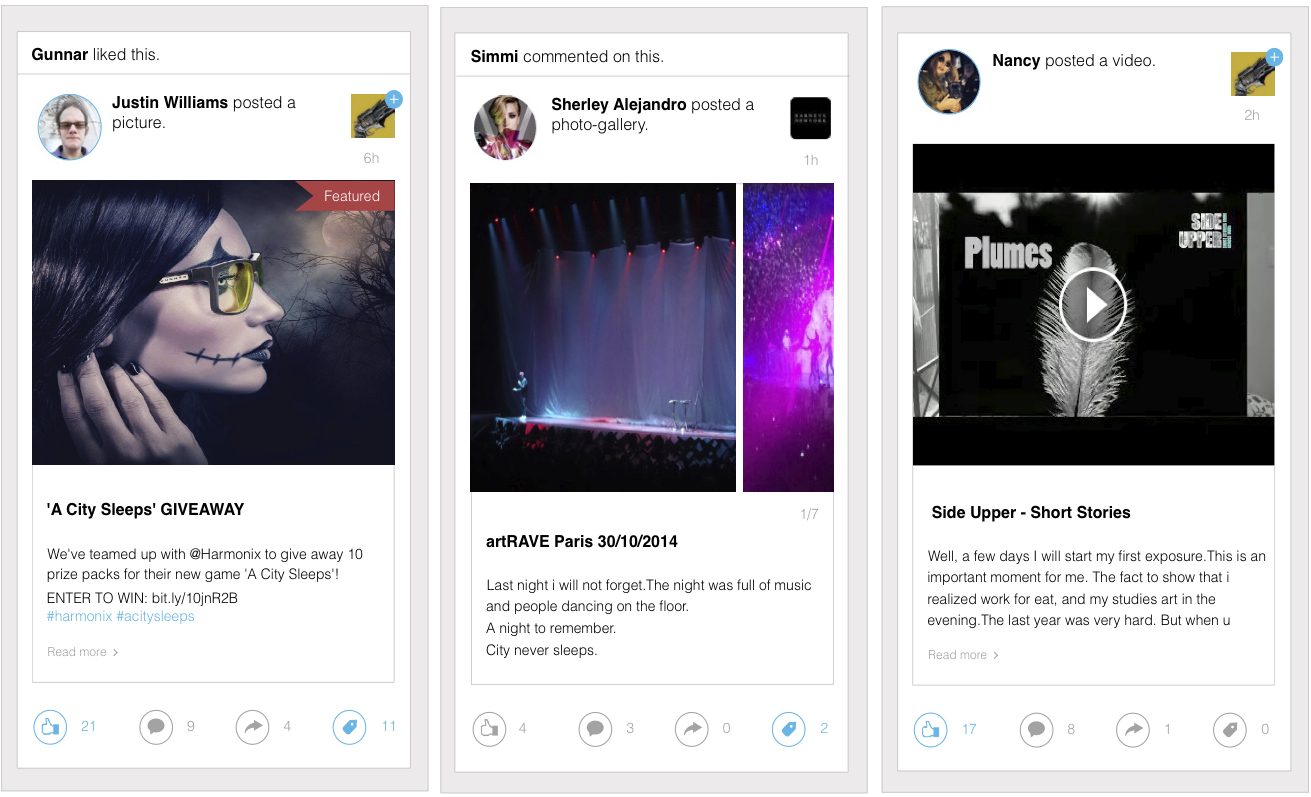
DAY 4. FINAL VISUAL DESIGN